So, in this second blog, I'll explain how to set up and install React Native on your Windows systems. Before we see how to set up React Native, the first thing to note is that you don't need any high-end PC. You just need a PC on which you can run a code editor of your choice like VSCode, Atom, Sublime Text, etc. and that's it. Also, we'll need to install Android Studio but we'll not use it most of the time. OK, so let's start with the installation process.
Requirements
The first thing is we can install React Native using two ways: Expo Go and React Native CLI. Expo Go is simpler than React Native CLI but later on, it is better to work on React Native CLI because it gives more control over the app and we can build production-level apps so why not start with it?
So, for installing React Native using CLI, we first need to install Node js and Java JDK in our systems. These can be installed in various ways but I prefer to install these using a package called "chocolatey".
To install Chocolatey, open "Windows PowerShell" as Administrator. Then, we need to check for execution policies so write a command:
Get-ExecutionPolicy
- If it returns "Restricted", write another command:
Set-ExecutionPolicy AllSigned
- Above command will bypass the policies so that it can install things properly. Then, write the command for installing Chocolatey:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
After this, hopefully, chocolatey will be installed in your system. For more info, you can go to their official website (I'll mention all the links at the bottom).
Now, we can install Node js and Java JDK using Chocolatey by writing the below command:
choco install -y nodejs-lts microsoft-openjdk11
Node js LTS (Long Term Support) is a JavaScript runtime environment that is used to run JS code outside the web browser and in this case, we're running it for building our app. Java JDK (Java Development Kit) is used to create Java applications so our React Native code gets converted into Java so that it can run on Android.
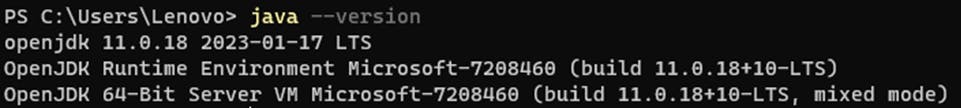
To confirm these two are installed, simply write the below commands in the Windows terminal:


- Make sure you have node version >= 14 and Java JDK version 11.
Installing Android Studio
Now, we need to install Android Studio so that we have all the required tools so that we can run our app on our physical device (if you're not able to run its emulator). So just install it from its official website.
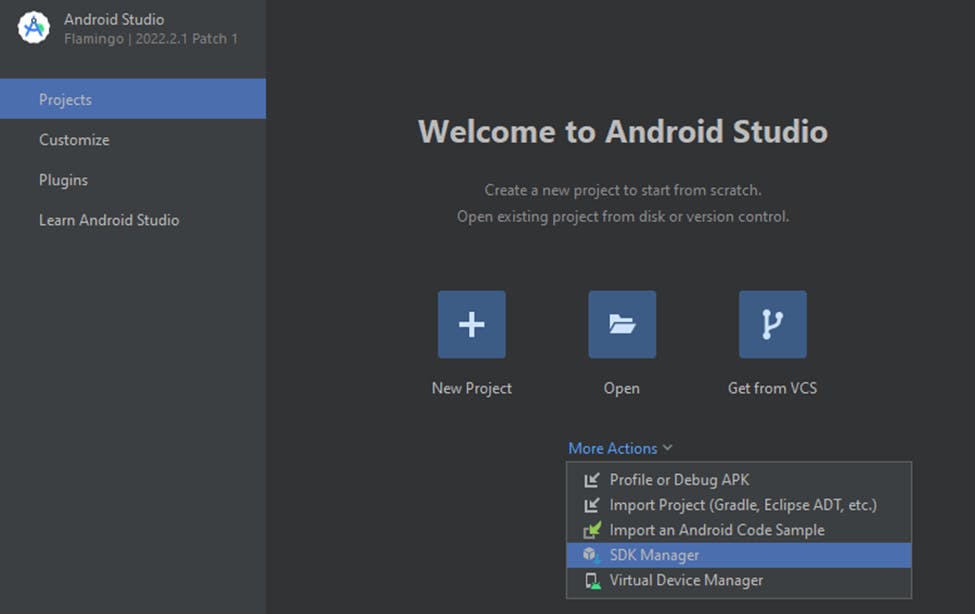
The reason behind installing Android Studio is to get SDK Tools. So open SDK Manager from Android Studio.

Then, go to SDK Tools:

Here, you can see the check mark on Android SDK Platform-Tools. So, these platform tools are the most important thing for running our app. You can also install these manually without installing Android Studio but to make sure that these are properly installed, I prefer installing Android Studio.
Now, we need to setup some environment variables to be able to successfully build native apps:
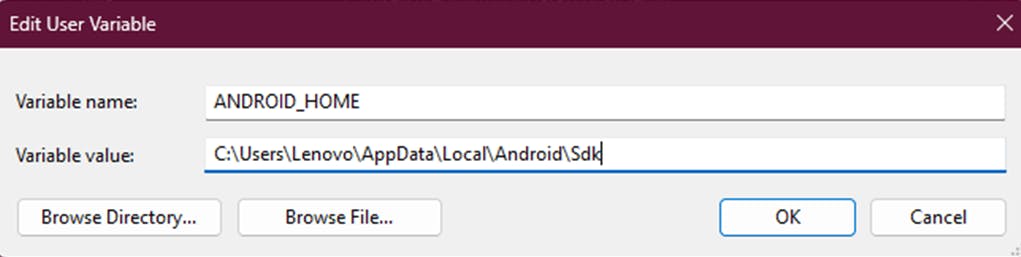
- Open "Windows Control Panel", then click on "User Accounts" twice, then click on "Change my environment variables" and then click on "New..." and add:

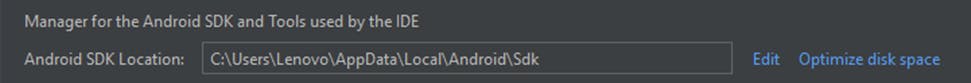
- You can get the SDK location in Android Studio by opening SDK Manager and the location is mentioned on top of the opened window:

- To confirm whether this variable is added or not, open Windows Powershell and add the below command:
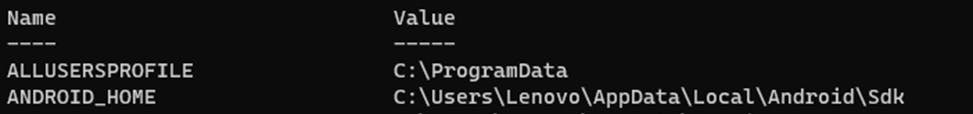
Get-ChildItem -Path Env:\
- and verify "ANDROID_HOME" has been added:

- Then we need to add platform tools to the path so open "Windows Control Panel", then click on "User Accounts" twice, then click on "Change my environment variables", then select "Path" variable, click on "Edit" and then click on "New" and add:
C:\Users\Lenovo\AppData\Local\Android\Sdk\platform-tools
Now, we are all set to create our first React Native App.
Installing a Text Editor
Now the last thing to install is any text editor of your choice like VSCode, Atom, Sublime Text, etc. but I recommend downloading and installing VSCode as it has many extensions that can help in developing React Native. It has an integrated terminal, debugger support, customization options, theme options (my personal favourite is the Dracula theme) and many more features.
Conclusion
So, in this section, we've discussed how to install React Native using React Native CLI and prepare your system for React Native Development for Android. I'll discuss how to create the first React Native app in the next blog. I hope you find it informative and I'll see you in my next blog. Happy coding.
